Websites on iPhone Just Got a Whole Lot More Useful with Web Notifications

Meghan Suslak Group Product Manager
For the first time ever, websites will be able to send push notifications to customers on Apple mobile devices. Until WWDC 2022, web notifications on iPhones were something few ever suspected would happen, including Airship’s own iOS experts. And that’s despite the very first iPhone being able to add a website to its home screen. Now, the beta releases of iOS and iPadOS 16.4 detail how Apple will enable web push on mobile and every brand should take notice and a few steps to ensure support.
Web notifications are nothing new. And frankly, the way many websites immediately serve up cookie consent forms and notification opt-in prompts before anyone can possibly make an informed, value-based decision is tiring at best. At its worst, it makes saying “no” instinctual, even when saying “yes” offers significant conveniences and real value. All of these concerns become even greater on our most personal, pocket-sized screens.
The good news is that Apple is enabling mobile web push differently. iPhones and iPads, or more specifically iOS and iPadOS, will control the experience — not browsers. Another big, unexpected and essentially historic change occurred recently with Android 13, which now requires explicit opt in for mobile app push notifications. Moves by both platforms make the mobile experience more consistent (and some would say respectful) for both customers and brands.
First, why in the great big world of things-to-do, are web notifications something brands should focus on now.
Websites reach the masses, but hanging on to them is hard
Search engines, social media and most advertising are all more likely to drive customers to websites, rather than trying to convince an immediate app download. By sheer size, many brands have bigger audiences on their websites than their apps. Yet, the challenge of encouraging repeat and frequent use is much greater on websites than apps. Marketers’ go-to-fix has been email marketing, which more than three-quarters of global subscribers ignore at least half the time or more and younger generations are more likely to actively avoid altogether.
In contrast, push notifications don’t get caught in spam filters or sent to junk addresses. They arrive on the most visible real estate on the planet — smartphone lock screens — reaching people wherever they are, and ideally at the exact moment it matters most. As a result, notifications regularly see direct open rates that are more than twice as high as email click throughs. And of course, more push response drives more interaction and use.
Mobility is what makes Apple’s move compelling
The ability for customers to reliably receive web notifications on their mobile device opens up a highly visible, real-time communications channel supporting a wider range of use cases that don’t presume customers are currently on their desktop/laptop or checking their email:
- Curbside and in-store pickup notifications
- Shipping and delivery updates
- Financial updates, suspected fraud alerts
- Breaking news or sports scores important to individuals
- Location-based offers, events or product drops
- Travel and itinerary changes
Apple Enables Mobile Web Push Differently Than Android
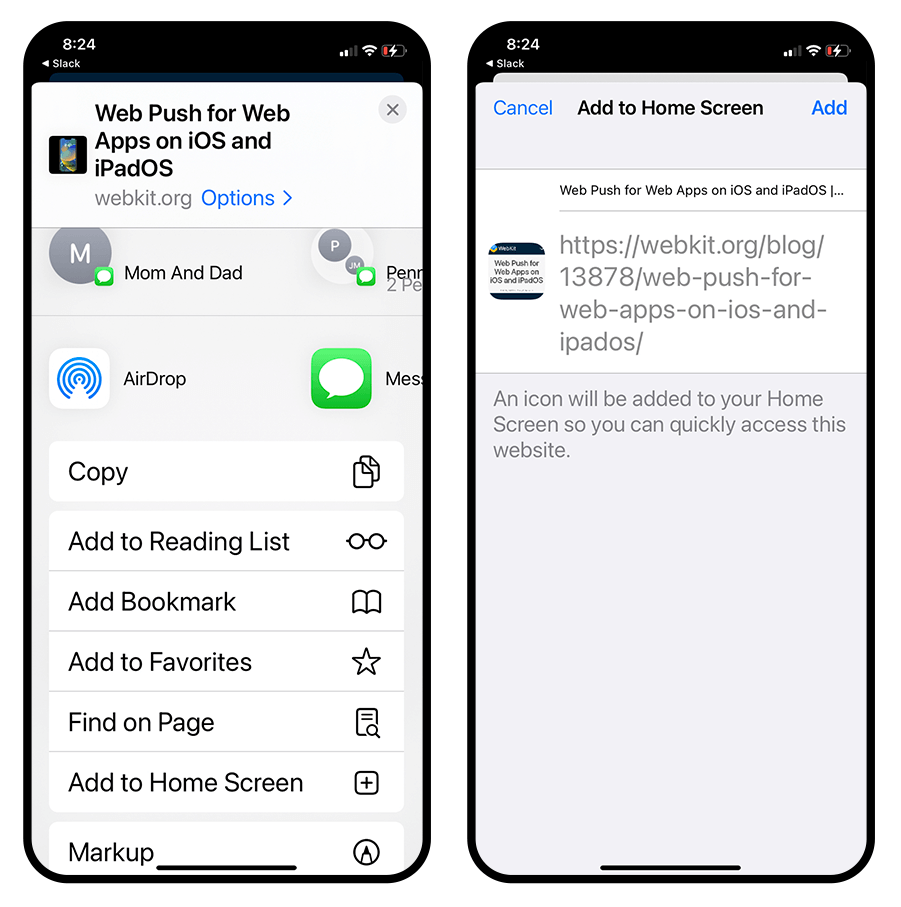
According to a recent post on the WebKit blog, Apple first requires that a customer add the website to their home screen.

Once added, the website (or rather now, the web app) can request permission to receive push notifications in response to a direct user action, like tapping subscribe. Following acceptance, users can manage permissions per web app in Notifications Settings — just like any other app on iPhone and iPad — and apply Focus modes that could include multiple versions of a web app with different settings to separate personal and work time. Notifications from web apps will work exactly the same as notifications from native apps: displaying on the Lock Screen, in Notification Center, and on a paired Apple Watch.
What Brands Need to Do Now
According to WebKit, this is the same W3C standards-based web push that was added in Safari 16.1 for macOS Ventura last fall. If you’ve implemented standards-based web push for your web app with industry best practices — such as using feature detection instead of browser detection — it will automatically work on iPhone and iPad.
Not all websites are set up to operate as web apps. You need to add both of the following tags to your website to get it to run as a web app:
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="mobile-web-app-capable" content="yes">
You’ll also want to consider providing the icon that Apple will use for your home screen web app.
Airship released support for Safari 16 web notifications in January and is ready to support you in enabling web push to iOS devices.
Are Websites Now Equivalent to Native Apps?
The short answer is no, not by a long shot. However, customers being able to receive real-time, highly visible push notifications specifically tailored to their preferences, behaviors and in some cases location, does close a massive gap preventing greater use and utility. Brands will need to be disciplined and practiced in driving customers through the various steps to enable mobile web push.
Functionally, native apps can access devices’ internal hardware and specific operating system features such as touch gestures, device tilt, split view, ARKit, HealthKit, CarPlay and more, while offering better security via app store review policies, fingerprint scanning and face recognition. Web app UI design is also comparatively harder as each browser and device varies in screen size and definitive guidelines are lacking unlike mobile operating systems. Because native apps are specifically designed to run on a specific operating system, not only is performance faster, the experience can feel more integrated, intuitive and streamlined.
Mobile operating systems also have increasing capabilities around accessibility, including everything from adjusting the size of text to spoken content, offering a better user experience for all people. Giving users choice in how to interact with your brand captures more audience and the best customers will gravitate (and can be pushed) toward your native app.
Subscribe for updates
If the form doesn't render correctly, kindly disable the ad blocker on your browser and refresh the page.