Explainer
Web Push Notifications Explained

What are web push notifications?
Web push notifications are notifications that can be sent to a user via desktop web and mobile web. These are alert style messages that slide in at the top or bottom right hand corner of a desktop screen, depending on the operating system; or appear on a mobile device in a manner nearly identical to push notifications delivered from apps. Web push notifications are delivered on a user’s desktop or mobile screen any time their browser is open – whether or not the user is on the website.
The difference between web push notifications and app push notifications
All that’s required to send web push notifications is a website that has web push code installed in it. This means that brands that don’t have apps can leverage many of the benefits of push notifications (real-time, personalized, in-the-moment communications) even if they don’t have an app. App push notifications are sent via code installed in an app. (Learn more about push notifications from apps on our Push Notifications Explained page.)
The anatomy of a web push notification

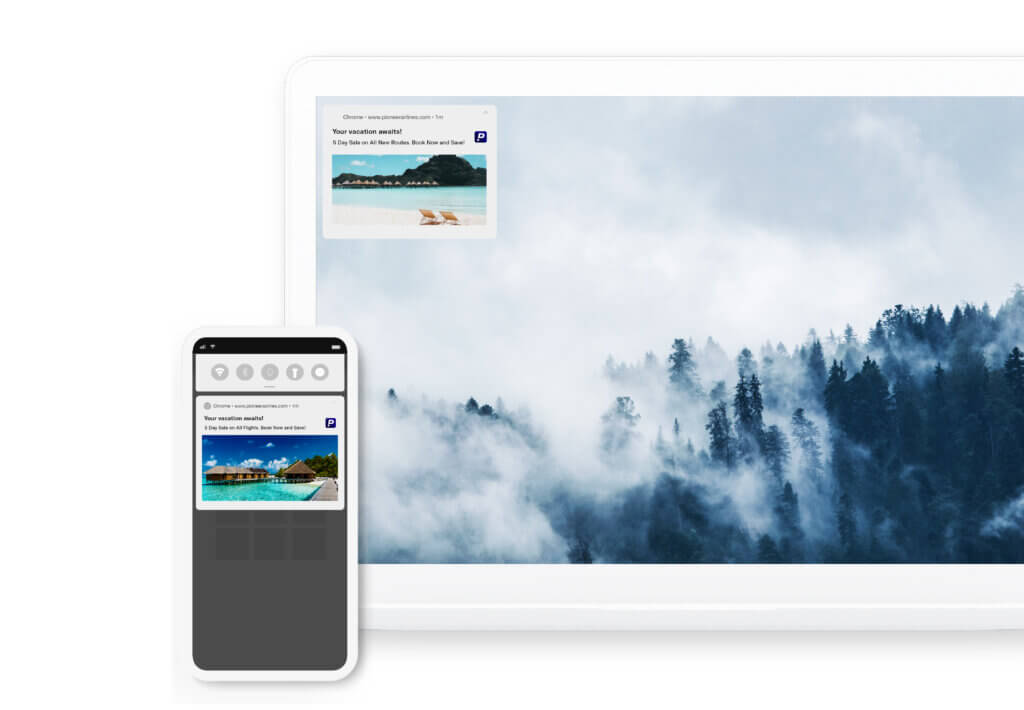
Right: Example of a web push notification on a desktop device (Macbook with a Chrome browser version 58 or older). Left: Example of a web notification delivered to an Android mobile device. Web push notifications include the following elements:
- Notification Title: Some brands simply use their name here.
- Notification Content: The message sent. Character count varies between browsers and operating systems. Shorter is better.
- Notification URL: The domain sending the web notification.
- Notification Icon: This can be a logo or any image.
- Browser Icon: The logo of the browser sending the notification. This is included on notifications sent to Apple desktop or laptop computers. This can not be altered or removed.
- Notification image (known as “big image” or “large image”): Some browsers and operating systems support the inclusion of a large image in the web notification in addition to the notification icon.
How web push notifications work
Any company with a website can send web push notifications after installing code (a web-based SDK from a web push service) on its website. No app is required. For users, clicking or tapping on a web push notification takes the visitor to a pre-set URL determined by the brand.
The web notification opt-in process
Web notifications are a permission-based marketing channel. Before receiving a web push, users have to opt in to receive them. The opt-in prompt comes from the user’s web browser. This prompt is called a browser-level opt-in prompt, or browser-based prompt. Brands can handle the opt-in process and the timing of the opt-in ask in different ways.

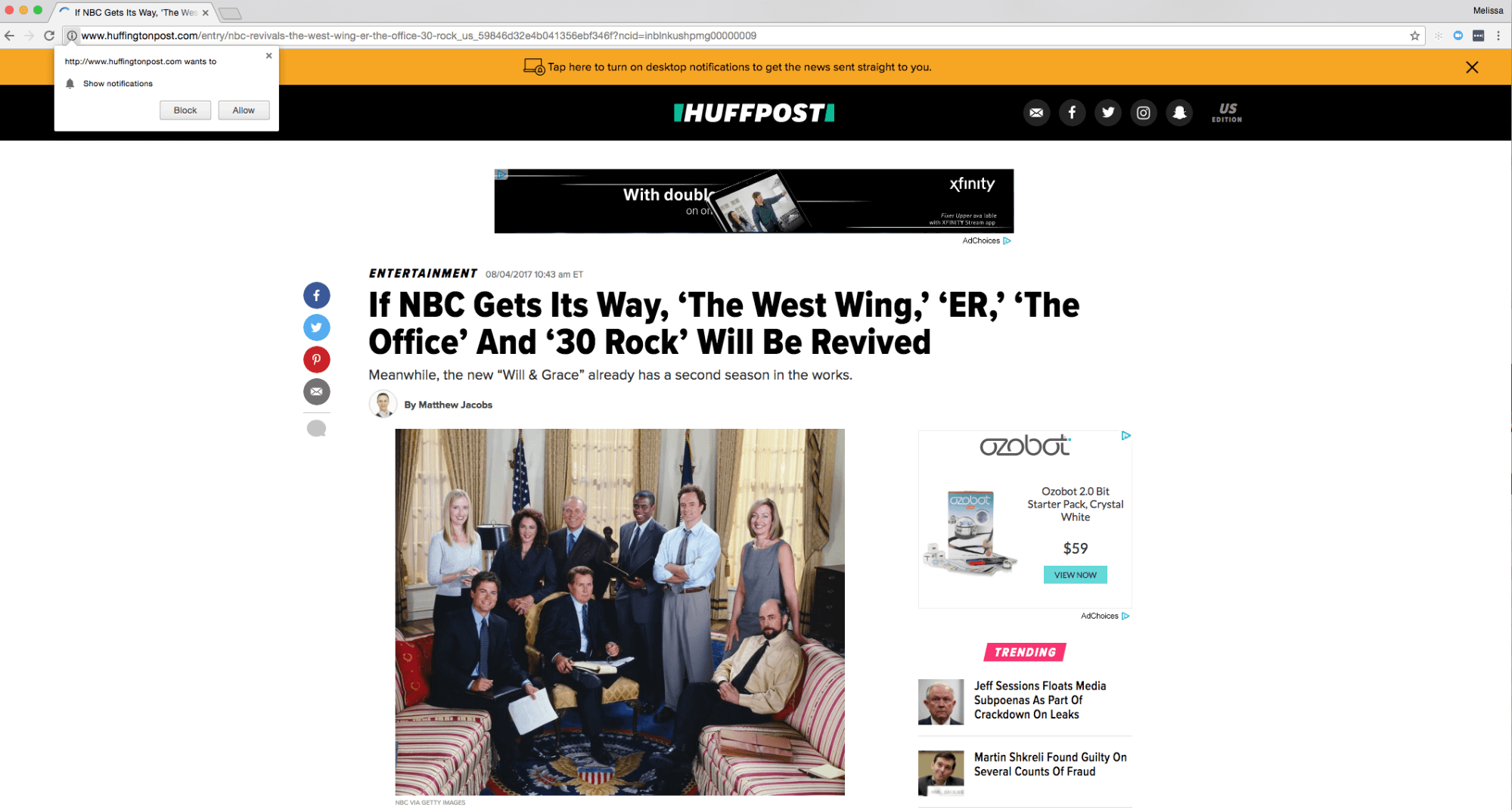
In this image, which was captured on a Chrome browser, the brand has created a “soft ask” for web push opt-in – the yellow bar at the top. If a user indicates in the soft ask that they’d like to receive web push notifications, then the browser-based prompt – the white box in the upper left – is displayed. The user must opt in to the browser-based prompt to receive web notifications.
Using a “Soft Ask” Opt In
Some brands choose to display the “soft ask” before displaying the browser prompt. The soft opt-in conveys why a user would want to opt in to receive web push notifications. If a visitor says “yes” to the soft ask, then the brand will display the opt-in prompt from the browser itself. This can be more effective for securing an opt-in than just showing the browser prompt without any additional context. For other brands, skipping the soft ask and just displaying the browser-based opt-in works as well or better. (Note, the soft ask is not a replacement for the browser-based prompt. Users must opt in through the browser-based prompt even if they are first presented with a soft ask.
Choosing the Timing for Opt-In Prompts
The timing of showing the opt-in varies by brand as well. Some choose to wait until a web visitor has visited a certain number of pages before offering the web push notification opt-in – whether they use a soft ask or the browser-based opt-in prompt. Others offer the opt-in upon arrival to the site. Note, some browsers have begun requiring a user gesture (e.g., clicking a button) before the browser prompt can be shown, so brands should take this into consideration when planning when and how they present the opt-in to their website visitors. With both the opt-in process and timing, it’s important for brands to experiment to see what approach and timing works best for getting the opt in.
Technical requirements for implementing web push notifications
Brands wanting to implement web push notifications typically work with a web push service. For brands implementing the Airship’s Web Notification solution, implementation requires:
- HTTPS (secure) website – or, if the website is HTTP, a brand can create one HTTPS page to handle web push registration.
- Installation of 2-3 files on its website, including a javascript snippet, a push-worker.js file to be added to its service worker, and an additional file called a secure bridge domain for customers who are on HTTP websites.
- If executing a “soft ask,” development of a soft ask registration UI.
Browsers and devices that support web push notifications
Browsers
Chrome, Firefox, Opera and Safari currently support web push notifications. Supported browsers vary by vendor. Notifications vary in appearance between browsers and operating systems. Some notifications use native notification centers, others don’t.
Devices
Web push notifications work on any computer or laptop running a supported browser, whether PC or Mac. Apple added Safari support for web push in iOS & iPadOS 16.4. To use web notifications on iOS/iPadOS devices, Apple first requires a user to save the website to their home screen as a web app. Android mobile devices do support mobile web push notifications for users running Chrome, Firefox and Opera.
Types of messages brands are sending with web push notifications
For notification-style messages, brands most often send notes that fall into one of the following categories:
- Transactional: Confirmation of important transactions (e.g. purchase, shipping, delivery, requesting service reviews, etc.)
- Educational: Educating the audience about key events, products or offerings
- Promotional: Promoting special offers or limited-time opportunities to drive conversions
- Lifecycle: Welcoming new or returning visitors, incentivizing first purchase, encouraging deeper exploration of the website, thanking social advocates and retargeting campaigns
To see more web push notification examples, access the eBook Web Notifications Inspiration Guide.
Examples of web push notification messages
Here are a few use case examples brands might send to communicate with opted in web visitors:
- Welcome new users with an offer (“Our welcome gift to you – enjoy 10% off your first order!”)
- Deliver curated picks to retarget users based on behavior (“Winter is coming. 5 coats to keep you covered.”)
- Abandoned cart notifications (“Your items are waiting – don’t miss them!”)
- Recommendations based on a user’s behavior or preferences (“3 little black dresses, hand-picked for you.”)
- Upsell opportunities to encourage additional conversion (“Spend $5 more, get free shipping.”)
- Price drop on a favorited or wishlisted product (“Don’t miss out – a fave top of yours is now on sale.”)
To learn more about web notifications, see these resources:
- How to Create a Web Notification
- 11 Reasons to Start Using Web Notifications Today
- Web Notifications Inspiration Guide
- Blog Posts on Web Notification
- Web Push Notification Technical Documentation