Définition
Les Notifications Push Web

Qu’est ce que les Notifications Push Web ?
Les notifications push web sont des messages qui peuvent être envoyés à un utilisateur via un site web sur desktop ou mobile. Il s’agit de messages qui se glissent dans le coin supérieur ou inférieur droit de l’écran, selon le système d’exploitation, ou qui apparaissent sur un appareil mobile d’une manière presque identique aux notifications push envoyées par les applications. Les notifications web sont diffusées à un utilisateur chaque fois que son navigateur est ouvert, qu’il soit sur le site en question ou non.
La différence entre les Notifications Push Web et les Notifications Push App
Il suffit d’un site web sur lequel est installé un code push web pour envoyer des notifications push web. Cela signifie que les marques qui n’ont pas d’applications peuvent tirer parti de nombreux avantages des notifications push (communications en temps réel, personnalisées et instantanées) également !
Les notifications push app sont envoyées via un code installé dans une application. (En savoir plus sur les notifications push app via notre document explicatif)
Apparence d’une Notification Push Web

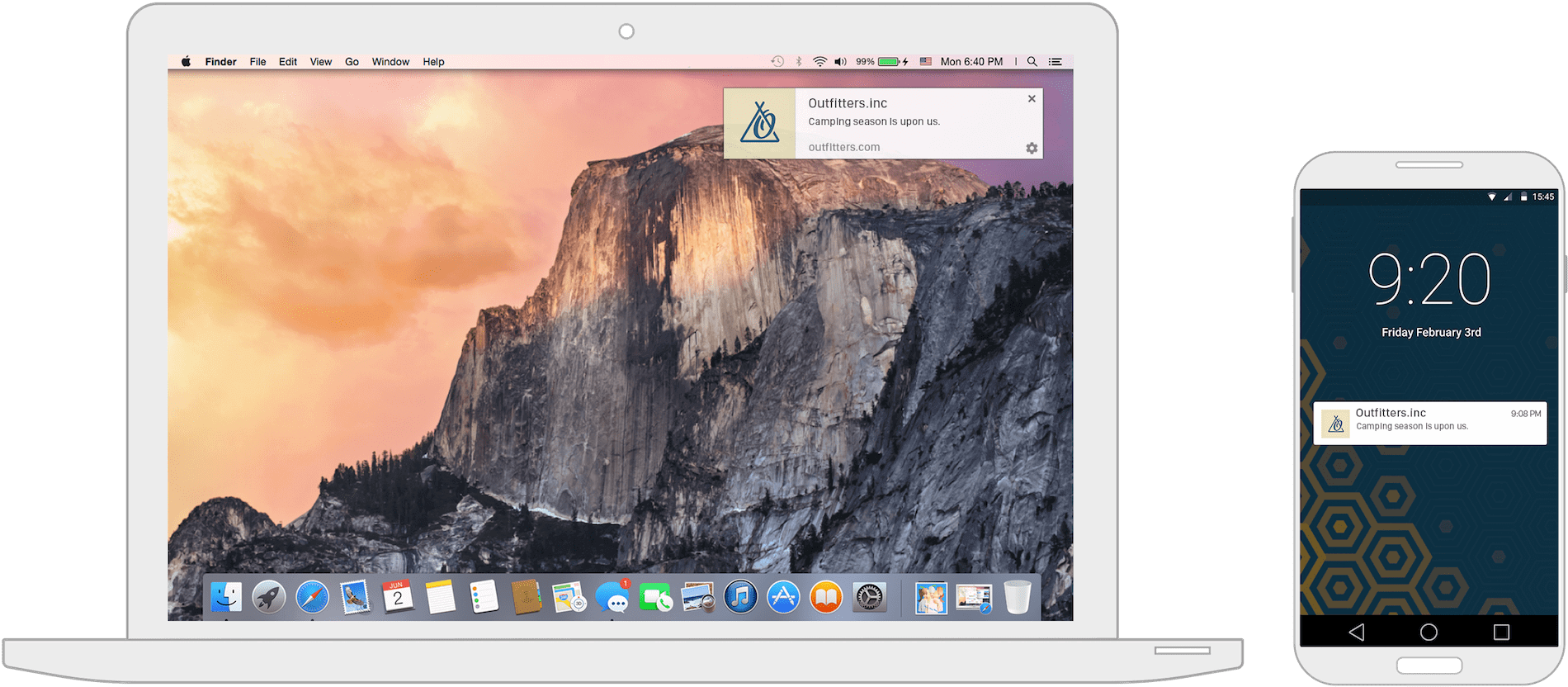
À gauche : exemple d’une notification push web reçue sur un Macbook avec un navigateur Chrome version 58 ou ultérieure. À droite : exemple d’une notification push web envoyée sur un appareil mobile Android.
Les notifications push web comprennent les éléments suivants :
- Titre de la notification : certaines marques utilisent simplement leur nom ici.
- Contenu de la notification : le message envoyé. Le nombre de caractères varie selon les navigateurs. Plus c’est court, mieux c’est.
- URL de la notification : le domaine qui envoie la notification push web.
- Icône de la notification : il peut s’agir d’un logo ou de n’importe quelle image.
- Icône du navigateur : le logo du navigateur qui envoie la notification. Il ne peut être ni modifié ni supprimé.
Voici les éléments d’une notification push web tels qu’ils apparaissent sur un desktop ou mobile Android sur un navigateur Chrome version 59 ou plus récente. L’apparence des notifications web varie en fonction du système d’exploitation et du navigateur.
Comment fonctionnent les Notifications Push Web
Toute entreprise ayant un site web peut envoyer des notifications push web après l’installation d’un code (un SDK web) et en passant par fournisseur push web. Aucune application requise.
Pour les utilisateurs, un clic sur une notification push web amènera l’utilisateur vers la page de redirection définie (pour chaque push).
Le processus d’activation des Notifications Push Web
Les push web est un canal marketing basé sur le consentement des utilisateurs. Avant de recevoir un push web, les utilisateurs doivent d’abord accepter de les recevoir.
L’opt-in est un fonctionnement système (contrairement à l’email par exemple) et provient directement du navigateur lui-même.
Les marques peuvent gérer le processus d’opt-in de différentes manières, tant en ce qui concerne la manière ou le moment où celui-ci s’affiche.

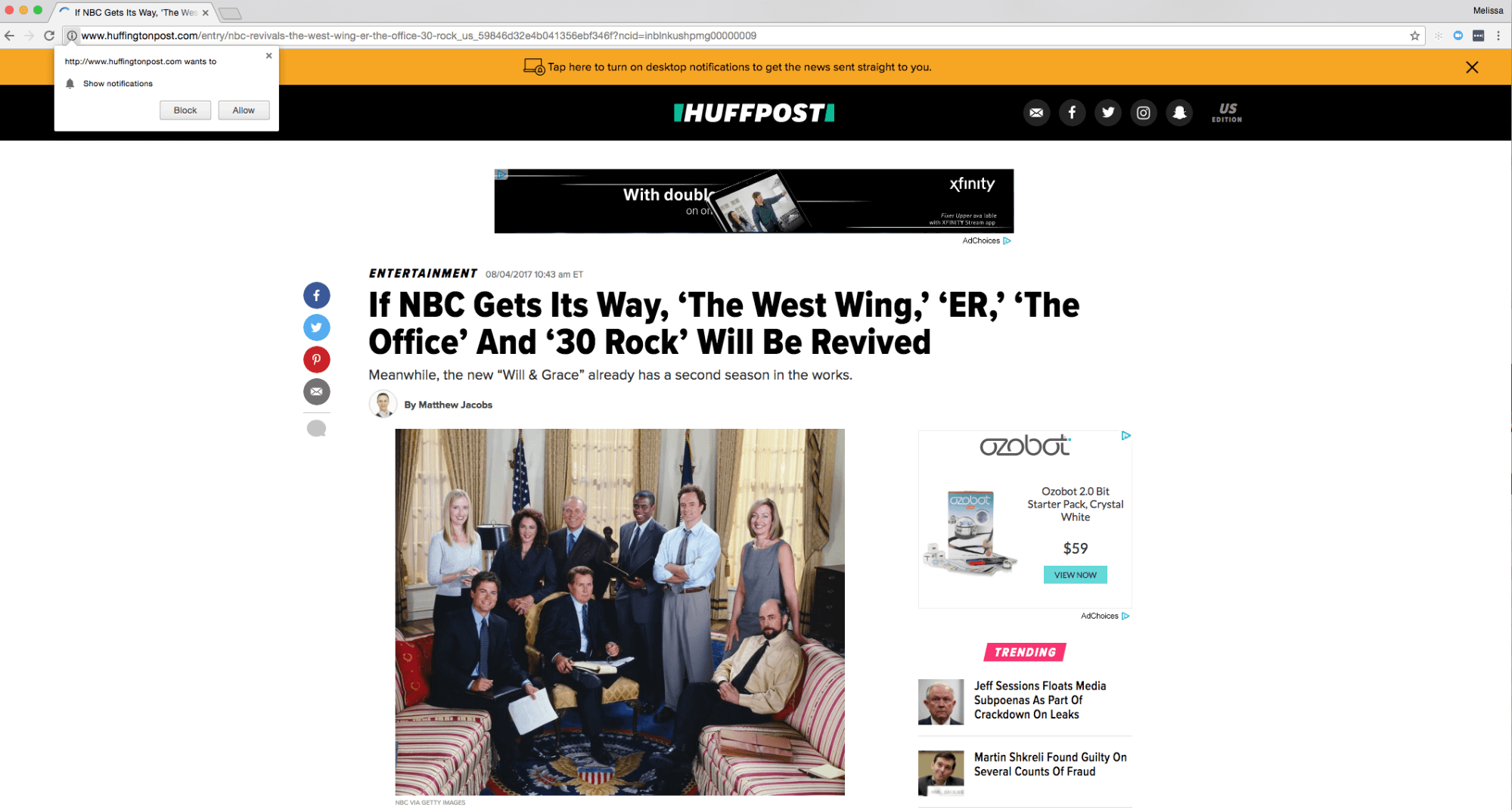
Dans cette image capturée sur un navigateur Chrome, la marque a créé une demande préalable pour l’activation des push web (la barre jaune dans le coin supérieur). Si un utilisateur indique dans la demande préalable qu’il souhaite recevoir des notifications push web, alors le message système du navigateur s’affiche (la case blanche dans le coin supérieur gauche). L’utilisateur doit absolument avoir accepté l’opt-in système pour que vous puissiez lui envoyer des notifications web (la demande préalable ne suffit pas).
Utilisation d’une demande préalable
Certaines marques choisissent d’afficher une demande préalable — expliquant l’intérêt de recevoir des notifications push web — en premier lieu, avant le message système du navigateur. Si un visiteur dit oui à la demande préalable, le message système du navigateur s’affiche.
Cela peut être plus efficace pour la sécurisation d’une demande par rapport à un simple affichage du message système du navigateur sans contexte.
Choisir le bon moment pour afficher le message système d’opt-in
Ce moment varie également en fonction du secteur d’activité de la marque. Certains choisissent d’attendre qu’un internaute ait visité un certain nombre de pages avant de lui proposer d’accepter les notifications push web. D’autres décident d’afficher l’opt-in dès que vous accédez au site.
Il est important que les marques en fassent l’expérience elles-mêmes afin de déterminer quelle approche et quel moment fonctionnent le mieux pour l’obtention de l’opt-in.
Exigences techniques pour la mise en place des notifications push web
Les marques qui souhaitent utiliser le push web travaillent généralement avec un fournisseur push web. Pour les marques mettant en œuvre la solution de Notifications Web d’Airship, la mise en place est la suivante :
- un site web HTTPS (sécurisé) — ou, si leur site web est en HTTP, une marque peut créer une page HTTPS pour gérer l’opt-in push web
- l’installation de 2 ou 3 fichiers sur leur site web, y compris un extrait javascript, un fichier push-worker.js à ajouter à leur service worker, et un fichier supplémentaire pour les clients utilisant un site web HTTP ;
- le développement d’une demande préalable si besoin
Navigateurs et dispositifs prenant en charge les notifications push web
Navigateurs
Chrome, Firefox, Opera et Safari prennent actuellement en charge les notifications push web. En revanche, les navigateurs pris en charge varient selon le fournisseur push web (attention à cela – Airship supporte tous les navigateurs du marché).
L’apparence des notifications varie selon les navigateurs et les systèmes d’exploitation. Certaines notifications utilisent des centres de notification native, et d’autres non — cela varie également en fonction du navigateur et du système d’exploitation.
Appareils
Les notifications web fonctionnent sur tout ordinateur ou smartphone équipé d’un navigateur pris en charge, qu’il s’agisse d’un PC ou d’un Mac.
Apple a récemment ajouté la prise en charge de Safari pour le push web dans iOS & iPadOS 16.4. Pour utiliser les notifications web sur iPhone & iPad, Apple demande d’abord à l’utilisateur d’enregistrer le site web sur son écran d’accueil en tant qu’application web. Du côté d’Android, les notifications web fonctionnent pour tous les utilisateurs sous Chrome, Firefox et Opera.
Types de messages que les marques envoient
Les marques envoient différents types de notifications web, comme par exemple :
- Transaction : confirmation de transactions importantes (achat, expédition, livraison, demande de révision de service, etc.)
- Éducation : information du public sur les événements, les produits ou les offres clés
- Promotion : promotion des offres spéciales ou des possibilités limitées dans la durée pour favoriser les conversions
- Cycle de vie : accueil de nouveaux visiteurs ou de visiteurs réguliers, incitation à effectuer les premiers achats, encouragement pour une exploration plus approfondie du site web, et campagnes de retargeting
Pour voir d’autres exemples de notifications push web, découvrez le guide d’inspiration pour les Notifications Web.
Exemples de messages de notification push web
Voici quelques exemples de cas d’utilisation que les marques pourraient envoyer pour communiquer avec les visiteurs du site web étant opt-in :
- Accueil des nouveaux utilisateurs avec une offre (“Notre cadeau de bienvenue pour vous — profitez de 10 % de réduction sur votre première commande !”)
- Proposition des sélections de produits pour recibler les utilisateurs en fonction de leur comportement (L’hiver arrive. 5 manteaux pour vous couvrir).
- Notifications d’abandon de panier (“Vos articles sont en attente — ne les ratez pas !”)
- Recommandations basées sur le comportement ou les préférences d’un utilisateur (“3 petites robes noires, choisies pour vous.”)
- Encourager à l’upsell (“Dépensez 5€ de plus et obtenez la livraison gratuite.”)
- Baisse de prix sur un produit favori (“Ne ratez pas votre [nom produit] — maintenant en vente à un prix imbattable.”)